接續昨天 HTML5 語意化標籤,今天要排出單欄、雙欄、多欄排版。
HTML
<div class="container">
<header>
<header>
</header>
<section>
<section>
</section>
<aside>
<aside>
</aside>
<footer>
<footer>
</footer>
</div>
CSS
.container {
max-width: 480px;
/* block 水平置中的方法 */
margin: 0 auto;
background: #f1f1f1;
}
code {
background: #2db34a;
border-radius: 6px;
color: #fff;
display: block;
font: 14px/24px "Source Code Pro", Inconsolata, "Lucida Console", Terminal, "Courier New", Courier;
padding: 24px 15px;
text-align: center;
}
header,
section,
aside,
footer {
margin: 0 1.5% 24px 1.5%;
}
footer {
margin-bottom: 0;
}

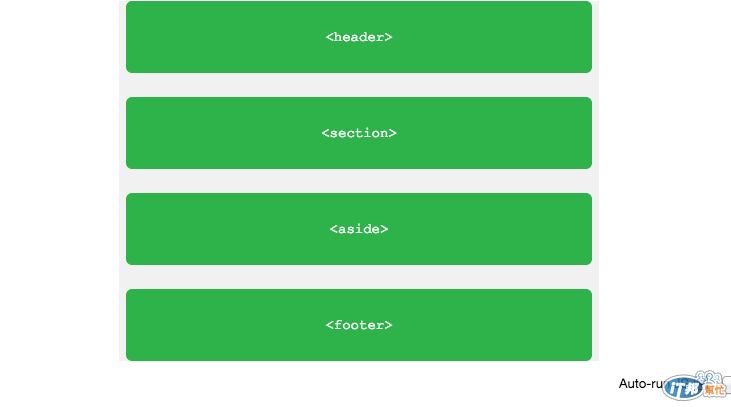
單欄式排版的重點就是要讓元素水平置中,這邊使用到的技巧是 margin: 0 auto,在 HTML 結構上,使用了 div.container 來包住 header, section, aside, footer 元素,在 container 上設定 max-width 這樣當視窗寬度低於 480px 時,元素會自動縮小。
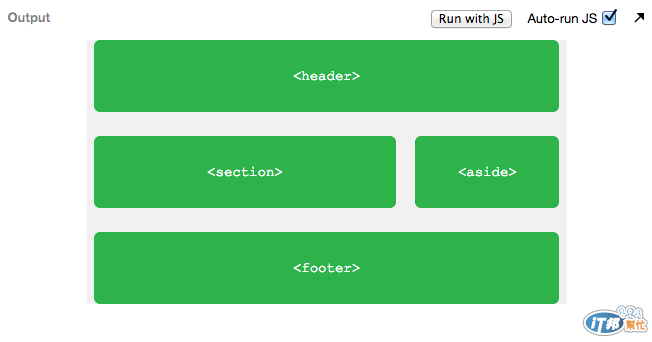
雙欄式 HTML 的結構跟單欄式是一模一樣的,差別是利用 CSS 樣式讓排版變成雙欄式,技巧是利用到 float 來達到。
.container {
max-width: 480px;
/* block 水平置中的方法 */
margin: 0 auto;
background: #f1f1f1;
}
code {
background: #2db34a;
border-radius: 6px;
color: #fff;
display: block;
font: 14px/24px "Source Code Pro", Inconsolata, "Lucida Console", Terminal, "Courier New", Courier;
padding: 24px 15px;
text-align: center;
}
header,
section,
aside,
footer {
margin: 0 1.5% 24px 1.5%;
}
section {
float: left;
width: 63%;
}
aside {
float: right;
width: 30%;
}
footer {
margin-bottom: 0;
/* 不准其他元素出現在其左右 */
clear: both;
}

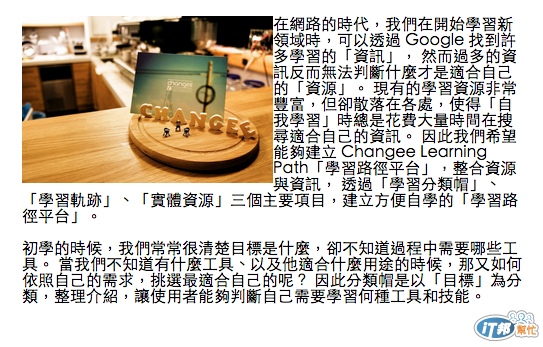
float 可以使用在文繞圖的範例,當我們對元素使用 float 屬性時,文字就可以自由地出現在側邊。

雙欄式的排版是將 section 設定 float: left,aside 設定 float: right,這邊需要注意 footer 需要設定 clear 屬性,屬性值設定為 both,意思是不讓其他元素出現在其左右。

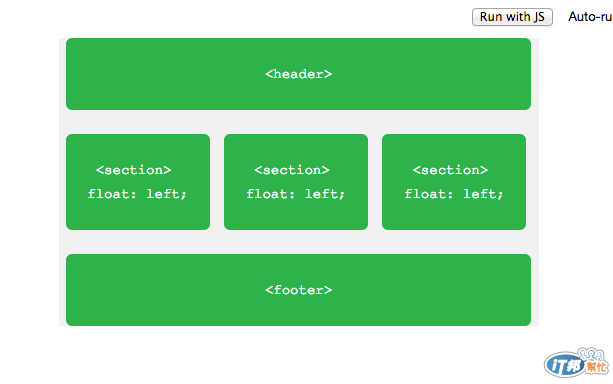
多欄式跟雙欄式一樣,都是使用 float 來達到效果。

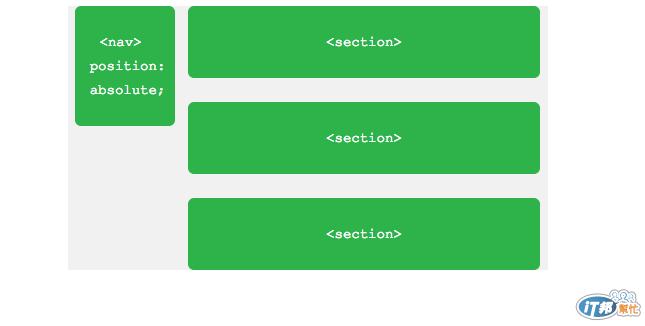
左欄固定右欄變動是利用 margin-left 將 section 向右邊推 nav 的寬度,將 nav 利用絕對定位 position: absolute 的方式固定在左上角。
.container {
max-width: 480px;
/* block 水平置中的方法 */
margin: 0 auto;
background: #f1f1f1;
position: relative;
}
code {
background: #2db34a;
border-radius: 6px;
color: #fff;
display: block;
font: 14px/24px "Source Code Pro", Inconsolata, "Lucida Console", Terminal, "Courier New", Courier;
padding: 24px 15px;
text-align: center;
}
nav,
header,
section,
aside,
footer {
margin: 0 1.5% 24px 1.5%;
}
nav {
width: 100px;
position: absolute;
top: 0;
left: 0;
}
section {
margin-left: 120px;
}
更多了解排版可以參閱以下資料
Learn to Code HTML & CSS - Lesson 5 ~ Lesson 6
